I’ve often wondered as to why changes to my Nginx configuration via vvv-nginx.conf (in my site root) won’t take effect even after starting Nginx unless I run a full
vagrant provisionThis can be a huge pain as running a full provision on VVV is SO FREAKING SLOW. If I just need to try out rewrite rules, cache config or anything Nginx related I have to wait 5 minutes between every provision. Not exactly an optimal workflow!
Whilst I realise vvv-nginx.conf is not a standard Nginx file, up until recently I didn’t understand how VVV handled this file in respect to Nginx configuration and why any changes to this file made no difference.
How VVV handles the vvv-nginx.conf files
When you run
vagrant provisionVVV copies your vvv-nginx.conf file to
/etc/nginx/custom-sites/If you ssh into your vagrant box and CD your way into this directory you’ll see a bunch of files named ‘vvv-auto-*.conf’.
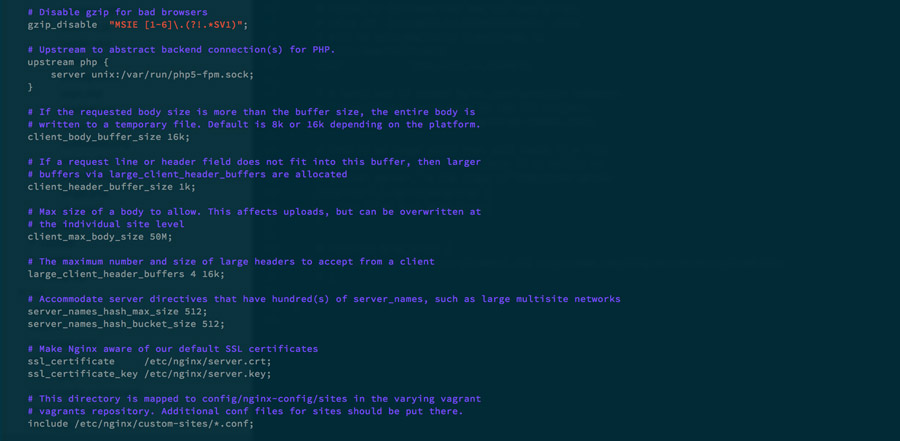
In the nginx.conf file (/etc/nginx/nginx.conf) these files are included right at the bottom like so:
# This directory is mapped to config/nginx-config/sites in the varying vagrant
# vagrants repository. Additional conf files for sites should be put there.
include /etc/nginx/custom-sites/*.conf;These files are created from your vvv-nginx.conf when you run the provision script and are the config files used by Nginx. The actual vvv-nginx.conf file is not used, simply copied.
So, if you want to try out some rewrite stuff without having to do a full provision you can just edit the correct .conf file in /etc/nginx/custom-sites/ and then run
sudo service nginx reloadObviously this is a bit hacky; you have to remember to copy your new config file to vvv-nginx.conf or your changes will be lost on the next provision, but it’s really handy when you need to test some config stuff quickly.